
各位做网络营销、市场运营的伙伴,网站建设可不是直接敲代码、堆页面!正式动工前,做好网页设计规划,就像给房子画好蓝图,决定着网站能不能吸引用户、留住用户,变成赚钱的 “流量引擎”。今天咱跟着 “手绘日记” 这个艺术教育类网站的例子,用图文拆解规划要点,让你秒懂规划多重要,以及咋实操 !
一、定好主题,网站才有 “灵魂”
(一)主题从业务来,精准定位
“手绘日记” 是做手绘培训的教育机构,所以网站主题锁定艺术手绘教育类。对企业网站来说,主题得紧扣产品 / 业务领域,这是基础!定好主题,才能明确:
- 网站定位:“手绘日记” 要做啥?展示教育产品(手绘课程 )、服务(培训体系 )、师资,提升知名度,把资源推广给更多想学手绘的人。就像你卖咖啡,网站得围绕 “咖啡销售 + 品牌文化”,让人一看就懂你干啥 。
- 目标受众:清晰主题能吸引对的人!“手绘日记” 瞄准成年手绘爱好者、艺术爱好者、想靠艺术提技能的工作者,营销推广就冲着这些人使劲,别浪费精力 。
(二)定主题的 “延伸思考”(给营销、运营的启发 )
- 营销人员:主题清晰,推广文案、关键词(像 “成人手绘培训”“艺术爱好者提升课” )才好选,投流、SEO 都能更精准,让对的人看到网站 。
- 企业老板:主题是网站 “根基”,决定投入方向。比如 “手绘日记” 主打艺术教育,就得把钱花在课程展示、师资包装上,别搞些和业务无关的功能,浪费成本 。
二、规划结构,让用户 “找路不迷路”
(一)先搭 “框架”,理清层级关系
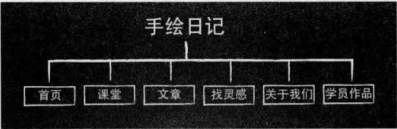
做网站结构规划,像 “手绘日记”,可以用草稿、XMind 先画出整体框架。企业网站一般有通用模块(首页、产品、新闻、联系我们 ),但得结合自身特色。“手绘日记” 的框架是:首页、课堂、文章、找灵感、关于我们、学员作品 。

为啥这么搭?
- 首页:占比最大,得 “全面又重点”!要展示核心内容(课程亮点、师资优势 ),让用户快速了解 “手绘日记” 能给啥价值,就像店铺招牌 + 精选展品 。
- 子页面(课堂、文章等 ):和首页风格统一,但内容更聚焦。比如 “课堂” 详细讲课程体系,“学员作品” 晒成果,帮用户深入了解,减少决策障碍 。
(二)结构规划的 “实操要点”(避坑指南 )
- 运营人员注意:规划时别只顾当下,得想 “扩展性”!比如 “手绘日记” 以后可能加 “线上直播课”“手绘工具商城”,框架得预留位置,别等业务拓展了,网站得推倒重来 。
- 营销角度:结构清晰,搜索引擎更喜欢!蜘蛛(搜索引擎抓取程序 )能顺着层级爬取内容,让网站页面更容易被收录、有排名,流量自然来 。
三、收集素材,给网站 “填肉加料”
规划好主题、结构,就得收集文字、图片这些素材,让网站 “有血有肉” 。
(一)文字素材:“抄作业” + 优化
- 咋收集:同行、竞争网站是 “宝库”!像 “手绘日记”,去优设网、站酷网、优优网找手绘教育类网站的文字,分析人家咋介绍课程、师资,总结优缺点 。
- 咋加工:别直接抄!得 “优化 + 个性化”。比如别人说 “课程专业”,你结合自己特色,改成 “10 年手绘名师带队,课程涵盖插画、写实等 5 大方向,适合 0 基础到进阶学员”,更具体、有吸引力 。
(二)图片素材:好看 + 契合风格
- 去哪找:千图网、觅元素、包图网、摄图网这些免费素材库,搜 “手绘”“艺术教育” 相关图。但别随便用,得注意:
- 风格统一:“手绘日记” 网站主色调是青色(蓝绿之间 ),选图就得配这种清新、艺术感的,别弄些大红大紫,破坏整体风格 。
- 清晰无水印:模糊、有水印的图,显得网站 low,用户体验差。像下图 17 - 4 ,选的素材就得清晰、美观 。
(三)素材收集的 “隐藏价值”(对营销的助力 )
- 内容创作:收集的文字、图片,是做博客文章、产品介绍的 “弹药”。比如把课程优势写成 “手绘学习 3 大误区 + 我们的解决方案”,既是干货,又推广了课程,吸引用户停留、互动 。
- 品牌塑造:统一风格的素材,能强化品牌形象。用户每次看到 “手绘日记” 的青色调、艺术感图片,就会记住这个品牌,下次想学手绘,第一时间想到你 。
四、设计效果图,让网站 “看得见摸得着”
(一)把规划落地成 “可视化页面”
前面的主题、结构、素材,最终要变成首页、注册页、登录页这些效果图。这一步很关键,能让团队、客户直观看到网站 “长啥样”,避免开发后再改需求,浪费时间 money !
(二)效果图设计的 “核心原则”(用户体验第一 )
- 首页:重点突出!把最想让用户看到的(课程优惠、名师背书 )放显眼位置,别堆砌信息。像 “手绘日记” 首页,用三列布局(左、中、右 ),分类展示内容,清晰又美观 。
- 注册 / 登录页:简洁方便!别让用户填一堆信息,能手机号 + 验证码登录,就别搞复杂流程,减少用户流失 。
(三)效果图对营销、运营的 “提前预判”
- 市场策划:看到效果图,就能提前想 “用户看到这个页面,会咋行动”。比如首页的 “免费试听” 按钮放哪?颜色够不够醒目?能优化营销路径,提高转化率 。
- 企业老板:效果图是 “验收标准”!确认风格、功能符合品牌定位,再开发,避免后期扯皮,保障网站最终效果 。

五、总结:规划做好,网站成功一半!
从 “手绘日记” 的例子能看出,网页设计规划是 ** 定方向(主题 )→ 搭骨架(结构 )→ 填血肉(素材 )→ 看成果(效果图 )的过程。对网络营销、运营来说,规划清晰,推广才有靶心,用户体验好,流量、订单自然来;对企业老板,规划是 “省钱 + 高效” 的保障,避免网站做成 “四不像”,浪费资源 。
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

