
对于企业老板而言,优质网站更是业绩增长的 “隐形引擎” ,把流量拧成订单,将品牌价值沉淀为市场份额,在激烈竞争中占稳数字化高地。动态网站可是让用户互动起来、让业务 “活” 起来的关键武器。今天咱就用通俗图文,把动态网站从搭建到运营的核心逻辑讲透,让你明白它咋助力网站抓住用户、创造价值!
一、动态网站开发,先搭好 “地基”(开发环境 )
想开发动态网站,得先在本地搭个 “试验田”,方便查看、调试代码。这就像盖房子,先把 “施工环境” 准备好:
- 装软件:要装 Apache( web 服务器,负责 “接待” 用户请求 )、PHP( 让网站动起来的编程语言 )、MySQL( 存数据的 “仓库” )。就像给房子备好钢筋、水泥、砖块 。
- 配配置:把这些软件的设置调好,让它们能 “配合工作”。比如给 Apache 指好 PHP 在哪,让 MySQL 能被 PHP 访问。这一步要是不懂,别慌,跟着教程一步步来,或者找技术伙伴帮忙,就像请工程师规划建筑流程 。
有了这个环境,后面开发动态网站,就能在本地先 “演练”,没问题了再放到线上服务器,避免直接上线出 bug 影响用户,这对营销推广超重要 —— 用户看到稳定、流畅的网站,才会愿意停留、下单!
二、动态网站效果:让用户 “玩” 起来

(一)登录、注册的 “互动逻辑”
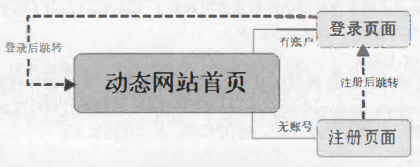
动态网站厉害在哪?用户能注册、登录,还能根据登录状态显示不同内容!比如 “手绘日记” 网站:
- 没登录:首页显示 “登录”“注册” 按钮,引导用户成为会员 。
- 登录后:这些按钮消失,显示用户名,让用户有 “专属感”,就像进了自己的私人空间 。
看网站操作的流程,注册、登录、首页跳转,一环扣一环,这就是动态网站的 “互动灵魂” —— 让用户参与进来,而不是光看静态内容。对营销来说,用户登录后,能跟踪行为( 比如看了哪些课程 ),搞精准推广;对运营,能沉淀用户数据,优化服务 。
(二)效果展示:从 “陌生客” 到 “回头人”
登录前,突出注册、登录入口,吸引新用户;登录后,展示个性化内容,留住老用户。这就是动态设计的魅力 —— 用不同状态,满足不同阶段用户需求,提高转化率。企业老板们要记住:用户体验越细,订单机会越多!
三、Web 表单交互:让数据 “跑” 起来
用户在网站填注册、登录表单,数据咋传到服务器?靠 Web 表单交互 :
- 加属性:表单得有
method( 数据咋传 )、name( 给数据 “贴标签” )这些属性,就像给快递包好、写清楚地址 。 - 传数据:用户填的内容( 用户名、密码 ),会通过这些属性,送到服务器 “处理中心”。服务器验证对了,才让用户登录、注册成功 。
这一步超关键!要是表单交互有问题,用户填半天信息,就是提交不成功,直接跑掉。营销和运营伙伴得懂:顺畅的表单流程,是留住用户的 “第一关卡” ,得盯紧!
四、HTML 模板:让页面 “批量造”
动态网站有很多重复部分( 比如头部导航、底部版权 ),总不能每次都重新写代码吧?HTML 模板 就是 “偷懒神器” :
- 拆模块:把网站分成 “头部( header.html )”“内容( index.html )”“底部( footer.html )” 这些模块,像搭积木一样 。
- 复用代码:不同页面( 首页、登录页 ),可以共用这些模块,改改内容就行。比如登录页用同样的头部导航,用户好识别,也省了开发时间 。
看模板制作,把公共部分抽出来,页面开发效率翻倍!对企业来说,效率就是成本,模板化能让网站开发又快又稳,早点上线抢流量 。
五、JavaScript 验证:给数据 “把好关”
用户填表单时,万一乱填咋办?JavaScript 表单验证 就是 “守门员” :
- 验必填项:用户名、密码不能为空,不然不让提交,避免服务器收到无效数据 。
- 验一致性:比如注册时,两次密码得一样,保证用户填对 。
这一步能减少服务器压力,也能让用户少犯错。想象一下:用户填错密码还一直提交,最后报错,得多烦躁?做好验证,用户体验直线上升,订单转化自然好 。
六、PHP 动态页面:让网站 “听指挥”
PHP 是动态网站的 “大脑”,它咋让页面 “动” 起来?
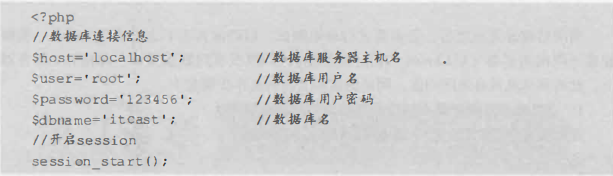
- 连数据库:通过
config.php连 MySQL 数据库,取用户数据( 比如登录状态、用户名 ),就像从 “仓库” 里拿东西 。 - 处理请求:用户登录、注册时,PHP 接收表单数据,验证、存到数据库,再返回结果( 登录成功跳首页 ),就像 “指挥官” 调度任务 。
PHP 代码中 session_start() 记录用户登录状态,require 调用模板,让页面动态变化。对营销人,这意味着能根据用户行为( 登录后 ),推送个性化内容( 比如专属课程推荐 );对企业老板,这是实现会员体系、订单系统的核心技术,得重视!

七、动态网站开发的 “价值”(给营销、运营、老板的启发 )
(一)营销:精准触达用户
动态网站能跟踪用户行为( 登录后看了啥 ),营销推广就能 “对症下药” —— 给喜欢插画的推插画课程,给想学写实的推写实教程,让流量变成精准订单 。
(二)运营:优化用户路径
通过动态交互( 登录、表单 ),运营能看到用户 “卡在哪一步”( 注册失败多?登录慢? ),优化流程,提高用户留存。比如发现注册表单太复杂,简化后,注册率可能涨 30% !
(三)老板:沉淀数字资产
动态网站存的用户数据( 注册信息、行为记录 ),是企业的 “数字金矿” —— 分析这些数据,能洞察用户需求,指导产品( 课程 )优化、营销方向,让每一分投入都更值钱 。
八、总结:动态网站,让业务 “活” 起来!
从开发环境搭建,到用户交互、数据处理,动态网站开发是个 “系统工程” ,但每一步都在给网站 “注入灵魂” —— 让它能和用户互动,能精准服务,能创造价值。不管你是搞营销想抓流量,做运营想留用户,还是当老板想提订单,懂动态网站开发逻辑,才能让你的网站从 “死页面” 变成 “活业务” ,在数字化浪潮里乘风破浪!后续还会分享动态网站优化、推广技巧,关注我,带你把网站变成 “赚钱机器” !
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

