
对于网络营销、运营策划的小伙伴,还有想提升网站流量、订单的老板们,HTML 可是网站建设的 “地基”!今天咱用轻松易懂的方式,把 HTML 基础拆成图文,让你快速上手,懂它咋帮咱做好网站 。
一、HTML 是啥?网站 “骨架” 的语言
HTML 全称 Hyper Text Markup Language(超文本标记语言 ),说白了,它就是给网页里的文字、图片、声音等内容 “贴标签”,再用超链接把网站、网页、各种元素串起来,变成咱看到的丰富网页。
比如咱逛站酷,首页轮播图好看吧?背后就是 HTML 标记在 “指挥” 浏览器咋显示。像这行代码 imgsrc="http://... ,就是告诉浏览器:“嘿,去这个地址取图片,按这些规则显示出来!”

二、HTML 标记:给内容 “贴标签” 的魔法
(一)双标记 vs 单标记,两种 “标签” 类型
HTML 里带 <> 的就是标记,分双标记和单标记 :
- 双标记(体标记): 像
<html></html>、<body></body>,有 “开始” 和 “结束” 标签,把内容包中间,格式是<标记名> 内容 </标记名>。比如写标题<h1> 这是大标题 </h1>,浏览器就知道这段要突出显示成一级标题 。 - 单标记(空标记): 一个标记就搞定,像
<br/>(换行)、<hr/>(水平线 ),格式<标记名/>。比如写文章想换行,加<br/>,浏览器就会 “听话” 换行啦。
(二)注释标记:给代码 “写备注”
做网站时,代码多了容易乱?用 <!-- 注释语句 --> !比如写 <!-- 这里是轮播图区域,放宣传图 --> ,自己或同事看代码时,一下就懂这段干啥的,而且注释内容不会显示在网页上,超实用 。
三、HTML 文档:网站的 “标准格式”
想让浏览器正确 “读” 懂网页,HTML 文档得按规矩来!基本格式有这些关键标记:

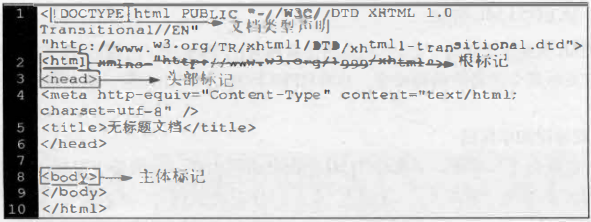
(一)<!DOCTYPE> 标记:告诉浏览器 “用啥规则”
放文档最前面,说明用的 HTML 或 XHTML 标准。比如 <!DOCTYPE html> ,就是说 “按 HTML5 规则来解析我这网页” 。要是没它,不同浏览器可能乱显示,网页效果就 “跑偏” 啦,所以必须加!
(二)<html> 标记:网页的 “大容器”
在 <!DOCTYPE> 后面,是网页的 “根标记”,所有内容都得放 <html></html> 里,把文档分成 “头部(<head> )” 和 “主体(<body> )” 两部分 。
(三)<head> 标记:藏着网页 “基础信息”
在 <html> 里,放网页的 “幕后信息”,像标题(<title> )、编码(<meta> )、链接样式 / 脚本(<link>、<script> )。这些内容不在网页上直接显示,但对浏览器、搜索引擎超重要 。
(四)<body> 标记:网页 “看得见的内容” 都在这
所有用户能看到的,文字、图片、按钮、视频…… 全放 <body></body> 里!比如网站的轮播图、产品介绍、下单按钮,都靠它展示 。
浏览器打开后,标题栏显示 “我的第一个网页”,页面里能看到大标题和段落文字,这就是 HTML 文档的 “基本玩法”!
四、HTML 标记属性:让内容 “更个性”
想让标题居中、图片变大变小?用标记属性!格式是 <标记名 属性1="属性值1" 属性2="属性值2"> 内容 </标记名> 。
比如标题想居中,写 <h1 align="center"> 居中的标题 </h1> ,align 是属性,center 是值,浏览器就会让标题 “乖乖” 居中 。
常见玩法:
- 图片调大小:
<img src="图片地址" width="300" height="200">,width、height控制宽高 。 - 文字改颜色:
<p color="red"> 红色文字 </p>,让内容更吸睛 。
五、HTML 文档头部标记:给网站 “加 buff”
(一)<title> 标记:网页的 “脸面”
定义网页标题,必须放 <head> 里!像 <title> 超棒的产品官网 </title> ,浏览器标签栏、收藏夹显示的就是它。标题写得好,用户更容易点进来,对 SEO(搜索引擎优化 )也超重要 !
(二)<meta> 标记:藏着 “隐形信息”
能设置网页关键词、描述、作者,还能控制跳转、编码,常用这两种格式:
name属性:给搜索引擎 “递信息” 。- 关键词:
<meta name="keywords" content="网站建设,HTML教程,流量提升">,告诉搜索引擎 “我这网页讲这些内容”,方便用户搜索到 。 - 描述:
<meta name="description" content="教你用HTML做网站,提升流量和订单!">,让用户搜索时,看到一段吸引点击的介绍 。 - 作者:
<meta name="author" content="建站小能手">,标注网页 “创作者” 。
- 关键词:
http-equiv属性:控制浏览器行为 。- 编码设置:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">,让网页显示中文不乱码 。 - 自动跳转:
<meta http-equiv="refresh" content="5; url=https://www.baidu.com">,5 秒后跳转到百度,搞活动、导流超好用 。
- 编码设置:
六、为啥要学 HTML?对网站建设、营销超有用!
- 懂规则,好优化: 做网络营销、运营,得让网站被搜索引擎喜欢吧?HTML 写规范了,搜索引擎 “爬” 得顺,排名更容易靠前,流量自然来 。
- 改页面,更灵活: 想调整产品介绍页的排版、按钮样式,懂 HTML 不用求开发,自己改标记、属性,分分钟让页面更吸睛,促进下单 。
- 沟通开发,不犯难: 和技术团队聊需求,说 “我想要个
<h2>标题居中,下面加张产品图”,大家秒懂,效率直接拉满 。
七、小实践:用 HTML 做个 “简易营销页”
咱动手试试!用学到的知识,做个吸引用户的小页面:
这段代码:标题栏显示活动名,搜索引擎能抓到关键词、描述;页面里大标题居中,展示产品图和促销文案,用户点 “点击下单” 直接跳转购买 。 实际用的时候,把 “产品图地址”“下单链接” 换成自己的,就是一个简单又能引流、促单的小页面啦!
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

