
对于网络营销、市场运营策划以及想提升网站效益的企业老板们,HTML5 是网站建设里绕不开的关键!它能解决浏览器标准不统一难题,让网站开发更顺畅,还为 Web 应用平台升级助力。下面咱们把 HTML5 相关知识拆成好懂的图文,帮你吃透它在网站建设里的价值。
一、HTML5 是什么?快速概览
很多人以为 HTML5 是 HTML5 + CSS3 + JavaScript 的综合效果,其实它是一套新的 HTML 标准,是对 HTML 及 HTML4 的继承发展 。它向下兼容,不是全新技术,但功能特性大幅丰富,能让网站交互、展示更出色,比如实现炫酷多媒体效果、简化页面结构。
二、HTML 发展历程:了解过去,看清趋势
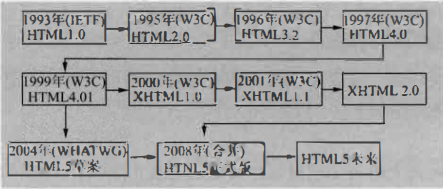
HTML 标准是慢慢演化来的,这对咱们理解 HTML5 为啥重要很关键,咱通过一张图梳理下:

三、HTML5 新增标记:让网站更强大、更易用
HTML5 新增好多标记,能让网站结构更清晰、功能更丰富,对做营销型网站、提升用户体验超有用,咱们分类看:
结构性标记:给网站 “搭好骨架”
这些标记帮咱们把网页分成导航、内容、页脚等部分,让结构清晰,对 SEO(搜索引擎优化)也友好,搜索引擎更喜欢结构规整的网站,利于收录和排名!
<article>:表示一篇文章的主题内容,像企业网站里的新闻稿、产品详细介绍页,用它包裹内容,搜索引擎能快速识别核心内容。比如写 “产品优势” 介绍,放<article>里,结构清晰,用户和搜索引擎都好懂。<header>:页面主体的头部,一般放网站 logo、导航栏、搜索框这些。比如企业官网首页顶部,用<header>包裹,统一管理,代码和视觉上都整洁。<nav>:专门用于菜单导航、链接导航。网站的主导航、侧边栏导航都能用它,用户找内容更方便,也让代码里导航部分明确,后期维护好改。<section>:表达书的一部分或一章,网页里也能用于区域章节表述。比如企业介绍页面,分 “公司历史”“企业文化”“团队风采”,每个部分用<section>包裹,结构清晰,用户浏览有层次。<footer>:页面的底部(页脚),放版权信息、联系方式、备案号这些。规范用它,页面结构完整,也让用户快速找到辅助信息。
多媒体标记:让网站 “有声有色”
以前做网站,实现视频、音频得靠 Flash,又麻烦又占资源,HTML5 新增的多媒体标记解决大问题,让网站能直接播放多媒体,还支持缓冲、多种格式!
<video>:视频标记,支持像 WEBM、MP4、OGG 这些格式。企业做产品宣传视频、品牌故事视频,直接用<video>嵌入网页,用户不用装插件就能看,体验好。比如服装企业官网,首页放<video>展示新品走秀,吸引用户停留。<audio>:音频标记,支持 MP3、OGG、WAV 等格式。做有声书、品牌音频介绍、产品功能语音讲解,用它嵌入,让用户多一种了解内容的方式。比如教育培训机构官网,放课程音频片段,吸引用户试听。<source>:媒介标记,配合<video><audio>用,指定不同格式文件,适配不同浏览器。因为不同浏览器对视频音频格式支持有差异,用<source>多准备几个格式,保证都能正常播放。
表单标记:提升用户交互与转化
表单在网站里太重要了,注册、登录、留言、下单都得用,HTML5 新增表单标记让功能更强,用户填信息更顺手,对企业收集线索、促进订单超有用!
<datalist>:配合<input>标记,定义一个下拉列表。比如做产品订购网站,用户填 “收货城市”,用<datalist>预设热门城市,用户直接选,不用手动输入,快又准,减少出错率。<output>:用于表单计算结果输出。比如做报价计算器,用户选产品规格、数量,<output>实时显示总价,方便用户决策,提升下单率。
这些新增标记不用现在全精通,但得知道有这些 “武器”,后面做网站时,根据需求选,能让网站体验好、功能强,帮企业留住用户、提高转化!
四、HTML5 对网站建设的价值:为啥咱得重视?
对于网络营销、运营策划和企业老板,HTML5 带来的好处直接关系到网站效果:
不管是想优化现有网站,还是新建站点,掌握 HTML5 知识,把这些技术用起来,网站才能在竞争里脱颖而出,帮企业搞流量、促订单!
现在,你对 HTML5 在网站建设里的角色、基础内容应该有清晰认识啦。后续做网站时,把这些知识落地,从文档格式规范,到用新增标记优化结构、功能,一步步来,你的网站肯定能更出色!
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

