
对于做网络营销、市场运营,还有一心想提升网站订单的老板们来说,网页布局好不好,直接影响用户会不会留下来。CSS 盒子模型的这些属性,能帮你精准控制页面元素的边框、间距等,把网页变得既好看又好用。今天咱们就用简单好懂的方式,拆解盒子模型的关键知识,让你轻松给网站打造优质布局 。
一、边框属性:给元素穿 “特色外衣”

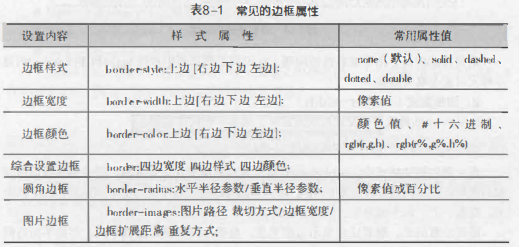
边框样式(border - style)
边框样式决定了元素边框的外观形态,常用的有这些:
- solid(实线):就像给元素加了一道清晰硬朗的边,按钮、卡片用它,简洁又正式,比如电商产品卡片的边框,用实线能突出规整感 。
- dashed(虚线):线条是一段段断开的,适合做提示性的边框,像活动页里的优惠券模块,虚线边框会显得更活泼 。
- dotted(点线)、double(双实线):相对用得少些,点线有点复古感,双实线更厚重,特殊风格页面可以试试 。
你可以针对元素的四边,设置不同样式,比如让上边是虚线,其他边是实线,这样能做出很有创意的效果,让元素在页面里更独特 。
边框宽度(border - width)
它用来控制边框的粗细,单位常用 px 。要注意,得先设置好边框样式,不然再宽的边框也显示不出来。像给重要的卡片模块,把边框宽度设大一点,比如 3px ,就能让卡片更突出,用户一眼就注意到 。
边框颜色(border - color)
可以给边框设置各种颜色,颜色名(像 red )、十六进制(如 #FF0000 )、RGB(例如 rgb(255, 0, 0))都能用来设置。还能给四边设不同颜色,比如顶部用灰色、底部用红色,做出很有设计感的边框,让元素更吸睛 。
综合设置边框(border)
想偷懒的话,用 border 这个复合属性,一句话就能把边框的宽度、样式、颜色都设置好,比如 border: 2px solid #FF5E3A; ,简单又高效,日常做页面时经常会用到 。
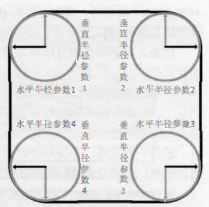
圆角边框(border - radius)
这个属性超实用,能把元素的直角变成圆角,让页面瞬间柔和起来。按钮用了圆角,看起来更亲切,用户也更愿意点击;给头像设成 50% 的圆角,直接就变成圆形头像,很精致 。做卡片的时候,加个圆角,卡片也会显得更有档次 。

图片边框(border - image)
如果想让边框更特别,能用图片当边框,适合做复古、艺术风格的页面。把纹理图片设为边框,页面会有独特的视觉效果,不过这个用得少些,遇到特殊需求时可以试试 。
二、内边距属性(padding):让内容 “呼吸”
内边距指的是元素内容和边框之间的距离。有了它,内容就不会紧紧贴着边框,读起来、看起来都更舒服 。
比如按钮里的文字,加上内边距,文字和按钮边框有了空隙,按钮就不会显得拥挤,用户点击也更顺手 。做卡片的时候,给卡片内容加上内边距,标题、文字等内容能舒展开,阅读体验直接提升 。
设置内边距可以分别控制上下左右,也能用综合写法,像 padding: 10px 20px; ,就是上下内边距 10px ,左右 20px 。要注意,内边距会让元素实际占的空间变大,调整的时候得留意页面布局 。
三、外边距属性(margin):把控元素间距
外边距是元素和相邻元素之间的距离,能让元素排列得更合理 。
多个按钮并排时,给它们设置右边的外边距,按钮之间就有了间隔,不会挤在一起,看起来清爽多了 。想让一个盒子在父元素里水平居中,用 margin: 0 auto; 就行,这在做页面模块居中时特别好用 。
另外,外边距还能设负值,让元素重叠,实现一些特殊布局;不过垂直方向的外边距会合并,调整的时候要注意 。
四、box - shadow 属性:让元素 “立体” 起来
给元素加上阴影,能增强层次感和立体感,让元素像 “浮起来” 一样 。
卡片加上轻微的外阴影,鼠标滑过的时候,阴影变化一下,就仿佛卡片真的浮起来了,互动感十足,用户也会更愿意去点击、浏览 。按钮 hover 时加上阴影,能提示用户这里可以点击,引导他们操作 。
五、实战应用:让布局更专业
按钮优化
给按钮加上边框、圆角,设置好内边距和外边距,再加上阴影效果。这样的按钮精致又好看,用户一眼就被吸引,点击欲望也更强 。
卡片布局
用边框、圆角打造卡片外观,内边距让内容舒展,外边距控制卡片间距,阴影增加立体效果。这样的卡片布局整洁美观,用户浏览起来舒服,停留时间也会更长 。
导航栏布局
给导航栏加下边框分隔内容,内边距让导航文字不贴边,外边距控制导航项间距,hover 时改变文字颜色提示点击。导航栏布局合理了,用户找东西更顺畅,也更愿意探索网站 。
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

