
若你正聚焦网络营销推广、深耕运营策划,或是一心想借助网站提升订单转化、拓宽业务增量 ,这些知识对你而言尤为关键。网页的布局稳不稳、背景好不好看,直接决定用户愿不愿意留下来。今天咱们不用复杂代码,用大白话聊聊 CSS 里超重要的 box-sizing 和背景属性,教你轻松给网页打造 “吸睛体质”,让流量和订单都跟着来。
一、box-sizing:让布局不再 “翻车”
解决布局痛点
做网页时,是不是遇到过这种情况:给一个盒子加了边框、内边距,结果盒子突然 “膨胀”,把旁边元素都挤变形了?box-sizing 就是专门解决这个问题的 “神器”!它决定了盒子的宽度和高度咋计算,有两个关键模式:
- content-box(默认):宽度和高度只算 “内容” 的大小。要是给盒子加边框、内边距,盒子整体会变大,得手动调整宽度高度,特别麻烦。
- border-box:宽度和高度会把边框、内边距 “包进去”!不管加多少边框、内边距,盒子总宽高都不变,布局稳稳当当,再也不用手动改尺寸啦 。
实际应用场景
比如做导航栏的按钮,用 border-box 模式,不管给按钮加多大的内边距、多粗的边框,按钮宽度都能稳稳保持设定值,导航栏不会因为按钮变形而 “乱套”,用户点按钮也更顺手 。
二、背景属性:给网页换 “漂亮皮肤”
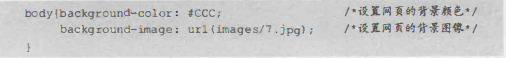
背景颜色(background-color)
最简单也最常用!用颜色铺满页面或某个元素的背景,第一时间抓住用户眼球。
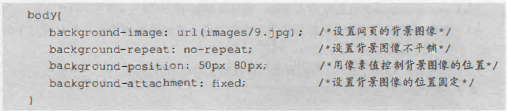
背景图像(background-image)
比起单调的颜色,用图片当背景,能给网页讲 “故事”,让用户更有代入感。

背景平铺(background-repeat)
控制背景图怎么重复,常用的有这些方式:
背景位置(background-position)
精准控制背景图放在哪儿,让图片 “听话”。
背景固定(background-attachment)
控制背景图咋滚动,有两种模式:

背景大小(background-size)
调整背景图尺寸,让图片适配不同页面。
做手机适配页面时,用 cover 模式,不管手机屏幕多大,背景图都能铺满,视觉统一又好看 。
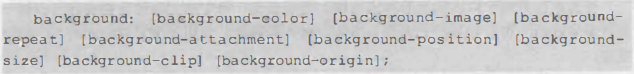
背景复合属性(background)
把背景颜色、图像、平铺、位置、固定、大小,全放一起写,一行代码搞定所有背景设置,超省心!

三、实战:用背景属性打造 “流量页面”
活动页:吸睛背景 + 清晰布局
做活动页时,用 fixed 模式让背景图铺满且固定,营造沉浸式氛围;标题用白色 + 阴影,在背景上超醒目,用户一眼就记住活动,忍不住参与 。
产品详情页:简洁背景 + 突出内容
页面背景用浅灰色,突出产品卡片;卡片里加小背景图装饰,产品更有格调,用户愿意多花时间了解细节,下单率自然高 。
导航栏:精致背景 + 交互感
导航栏用渐变背景,颜值爆表;用户鼠标滑过导航按钮时,背景变半透明,互动感拉满,用户更愿意点击导航,探索更多内容 。
四、总结:布局与背景,网页 “流量密码”
学会 box-sizing ,布局再也不会 “翻车”,盒子想咋变就咋变;掌握背景属性,能给网页换 “皮肤”,从吸睛活动页到精致产品页,轻松拿捏 。
对于搞网络营销、做企业站的朋友来说,这些知识能帮你:
- 快速做出 “高颜值页面”,抓住用户第一眼;
- 用背景讲故事,让用户沉浸其中,停留时间更长;
- 优化布局细节,提升用户体验,订单自然跟着涨 。
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

