
在数字化商业的浪潮里,网站建设早已不是简单的 “线上名片” 打造。CSS 盒子模型,可是网站布局的 “底层逻辑” 。学会它,网页排版不再懵,让你的网站颜值和实用性双在线,用超接地气的图文,带大家轻松吃透 ~
一、为啥要懂盒子模型?—— 布局好看全靠它
做网站时,页面排版乱不乱、元素挤不挤,全看对盒子模型的理解!不管是想让产品展示区美观大气,还是让导航栏整齐利落,都得靠它来 “安排” 网页里的内容元素 。简单说,懂了盒子模型,才能精准控制网页布局,让用户看着舒服,停留更久,转化更多 ~
二、认识盒子模型 —— 把网页元素当 “盒子”
(一)盒子模型是啥?
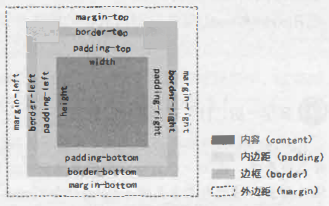
CSS 里的盒子模型,就是把网页里的内容(像文字、图片、按钮这些 ),看成一个个长方形 “盒子”。每个盒子都由 4 部分组成:
- 内容(content):盒子里装的 “东西”,比如产品图片、标题文字 。
- 内边距(padding):内容和盒子边框之间的空隙,像手机盒子里,手机和硬壳之间的填充棉 。
- 边框(border):盒子的 “硬壳”,把内容和内边距包起来,比如手机盒子的外壳 。
- 外边距(margin):盒子和其他盒子之间的空隙,就像多个手机盒子摆一起时,中间空出的缝 。
这 4 部分,每个又能细分上、下、左、右 4 个方向,想咋调就咋调,灵活控制布局。

(二)生活 analogy 帮你秒懂
拿手机包装盒举例:
- 手机本身是 内容(content)
- 手机和盒子硬壳之间的填充棉是 内边距(padding)
- 盒子的硬壳是 边框(border)
- 多个盒子摆一起,中间空的缝是 外边距(margin)
这样是不是一下就明白啦?网页里的元素,就像这样被 “包装” 起来,通过调整这四层,就能让页面排版变好看。
三、实操基础:<div>标记 —— 盒子的 “容器”
(一)<div>是干啥的?
(二)<div>的超强实用性
在 HTML 文档里,页面会被
通过给
四、盒子的宽与高 —— 控制 “盒子大小”
(一)宽(width)和高(height)咋设?
每个盒子都有大小,CSS 里用 width(宽 )和 height(高 )属性控制。值可以用像素(px,最常用 )、百分比(%,自适应页面用 )等单位 。
比如给产品展示的盒子设 width: 300px; height: 400px; 这个盒子就固定这么大;要是设 width: 50%; 盒子宽度就会占父元素的一半,页面缩放时能自适应 。
(二)实际应用咋选?
- 做固定尺寸的模块(比如广告位、固定按钮 ),用像素(px ),精准控制大小 。
- 做自适应布局(比如不同设备下都要好看的页面 ),用百分比(% ),让盒子随页面缩放调整 。
五、盒子模型实战应用 —— 让布局更牛
(一)产品展示页优化
假设你是电商老板,产品展示区排版乱,用户看半天找不到重点。用盒子模型这么改:
- 给每个产品卡片加,设好 width、height(比如 300px×400px )。
- 内容(product img+title )和边框之间,加 padding(比如 10px ),让内容不挤在边框上 。
- 边框(border )设成 1px 实线,突出产品卡片 。
- 产品卡片之间加 margin(比如 20px ),避免挤在一起,用户看着清爽,点击欲望都变强啦 。
(二)导航栏整齐排列
网站导航栏歪歪扭扭?用盒子模型:
- 导航栏整体用包起来,设 width: 100%; height: 50px; 占满页面宽度 。
- 每个导航按钮(也是
或<a>标签 ),设 width: 80px; height: 50px; ,再用 margin 控制按钮之间的间距(比如 margin-right: 10px ),让按钮排列整齐 。- 按钮内部文字和边框加 padding(比如 padding-left: 10px ),让文字不贴着边框,美观又好点 。
(三)响应式布局适配
想让网站在手机、电脑上都好看,用百分比设盒子宽高:
- 页面大区块,宽设成 width: 80%; ,这样在手机、电脑上,都会占屏幕宽度的 80%,不会变形 。
- 内部小元素,根据需要用 px 或 %,保证不同设备下布局协调,用户体验拉满 。

六、总结 —— 盒子模型是布局 “必修课”
从理解盒子的四层结构(内容、内边距、边框、外边距 ),到用
当容器,再到控制宽高,盒子模型贯穿网页布局的方方面面。不管你是优化现有网站排版,还是全新建站,掌握它,就能让页面颜值飙升,用户停留更久,订单转化更高 。各位搞营销、运营的伙伴,还有企业老板们,把盒子模型用起来,让你的网站从 “能用” 变成 “好用又好看”,流量和订单这不就拿捏住了嘛 ~ 赶紧动手试试,感受布局的神奇变化!参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。
- 每个导航按钮(也是

