
营销人、运营伙伴、企业老板们,花心思做的网站,只有上传到服务器,才能让用户真正访问到!这就像开实体店,装修好、铺货完毕,得正式 “开门营业”。今天用 “大白话 + 实操”,教你用 FTP 工具(比如 FlashFXP )把网站 “搬” 到服务器,让你的线上 “门店” 正式迎客,流量和订单马上安排 ~
一、网站上传:为啥是 “必做题”?
简单说,网站上传就是把本地做好的网页文件,传到远程服务器 。只有完成这一步,用户输入域名,才能看到你的网站内容。就像你写了本电子书,得把文件放到 “云端书架”,别人才能下载、阅读。
- 核心作用:
- 让网站 “活” 在互联网:从本地电脑的 “文件夹”,变成全球用户能访问的 “线上资产”;
- 承接流量转化:用户通过域名访问网站,浏览产品、下单咨询,流量才能变成订单。
二、用 FlashFXP 上传网站:5 步实操指南
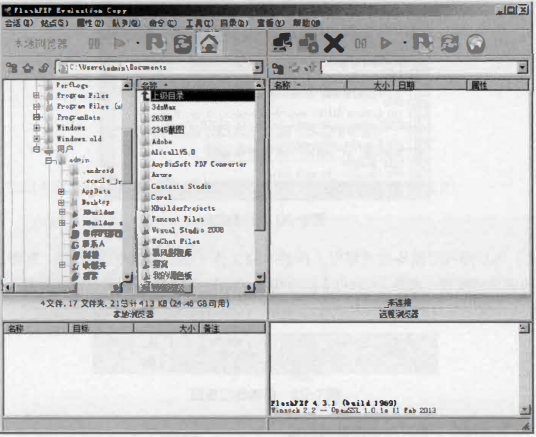
(一)准备工具:FlashFXP 软件
这是个专门帮你 “传文件” 的 FTP 工具,操作简单,适合新手。先安装、打开它,准备好服务器的 FTP 地址、用户名、密码(这些信息找服务器商要,比如阿里云、腾讯云后台能查到 )。

(二)建立连接:让本地和服务器 “打通”
-
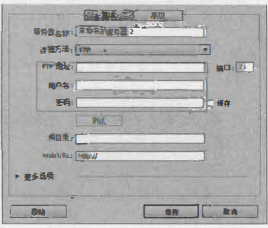
点 “连接” 按钮,选 “快速连接”(或按 F8 ),弹出对话框;
-
填 3 个关键信息:
- 地址或 URL:服务器的 FTP 地址(比如
ftp://xxx.xxx.xxx); - 用户名称:服务器的登录名;
- 密码:服务器的登录密码;
- 地址或 URL:服务器的 FTP 地址(比如
-
点 “连接”,右下角出现 “连接成功” 提示,说明本地和服务器 “打通” 了!
(三)选择文件:找到你做好的网站
左边是 “本地文件”(你电脑里的网站文件夹,比如存了 index.html、图片、CSS 文件的文件夹 ),右边是 “服务器空间”(远程服务器的存储区域 )。
在左边找到本地网站文件夹(比如你用 Dreamweaver 做的网站,存在 D:/mywebsite ),选中要上传的文件 / 文件夹(一般选整个网站文件夹,包含网页、图片、代码 )。
(四)上传文件:把网站 “搬” 到服务器
选中本地文件后,点 “传输选定按钮”(或按 Ctrl+T ),文件就开始往服务器传啦!
-
进度看这里:传输时会显示进度条、速度,等进度条走完,右边服务器空间里出现你的网站文件,就传好啦!
-
注意事项:
- 别漏传文件:确保 HTML 文件、图片、CSS、JS 文件都传上去,不然网站会 “缺胳膊少腿”(比如图片不显示、样式乱掉 );
- 文件夹结构别乱:本地啥结构,服务器就保持啥结构,不然网页里的链接会失效。
(五)验证效果:访问域名,看网站
传完文件,打开浏览器,输入你的域名(比如 www.你的域名.com ),如果能看到做好的网页(像图 3-24 那样),说明上传成功!
- 常见问题排查:
- 网站打不开?检查域名解析是否正确(域名和服务器 IP 绑定了吗 )、服务器是否正常运行;
- 样式 / 图片乱了?检查文件路径是否正确(比如图片路径写成
D:/mywebsite/images/xxx.jpg,要改成服务器上的路径/images/xxx.jpg)。
三、其他上传方式:Dreamweaver 也能传!
除了 FlashFXP,用 Dreamweaver 的 “管理站点” 功能也能传网站:
- 打开 Dreamweaver,点 “站点 → 管理站点”,设置服务器连接(填 FTP 地址、用户名、密码 );
- 选中要上传的文件,点 “上传” 按钮,就能把网站传到服务器。
适合习惯用 Dreamweaver 做站的同学,操作更 “一体化”,不用切换工具 ~

四、上传后必做 3 件事:让网站更稳、转化更高
(一)测试全页面:确保用户体验
-
用不同浏览器(谷歌、火狐、Edge )访问网站,检查:
- 页面是否变形、错位?
- 链接是否能正常跳转?
- 图片、视频是否能加载?
-
用手机访问,检查移动端适配:按钮是否好点、排版是否清晰。
(二)设置 301 跳转(可选):优化 SEO
如果之前有旧域名,或者域名有变更,设置 301 跳转,把旧域名的权重、流量 “导” 到新域名,让搜索引擎更友好,用户也不会迷路。
(三)绑定域名 + SSL 证书:安全又可信
- 绑定域名:在服务器后台,把域名和服务器 IP 绑定,确保用户输入域名能找到网站;
- 装 SSL 证书:给网站加个 “https”,让用户访问更安全(浏览器会显示 “小锁” 标志 ),还能提升 SEO 排名。
五、避坑指南:这些错误别犯!
- 别传错服务器空间:有的服务器商给多个空间(比如测试空间、正式空间 ),别传到测试空间,用户访问不到;
- 备份本地文件:上传前备份好本地网站,万一服务器传错、文件丢失,还能找回;
- 注意文件权限:传完文件,检查服务器上的文件权限(比如是否可读写 ),不然可能出现 “无法修改内容、上传图片失败” 等问题;
- 别忽略缓存:上传新文件后,浏览器可能 “缓存旧内容”,按
Ctrl+F5强制刷新,看最新效果。
总结:网站上传 =“开门迎客” 的最后一步
营销人、运营伙伴、老板们,记住:网站做好只是 “半成品”,上传到服务器,用户能访问、能下单,才是 “成品” 。用 FlashFXP 或 Dreamweaver,5 步完成上传,再做好测试、优化,你的线上 “门店” 就能正式营业,流量和订单自然找上门!
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

