
一、导航栏的 “变形” 烦恼,滑动门来解决
做网站导航栏时,有没有遇到过这样的问题?导航选项文字长度不同,但想让背景样式统一好看。要是直接拉伸背景图适配文字,背景就会变形,像那样 “歪瓜裂枣”,影响网站颜值。这时候,CSS 滑动门技术 就是救星!它能让背景灵活适配文字,不管文字多长,背景都美观又规整,特别适合网络营销页、企业官网的导航设计,留住用户视线,提升转化。
二、滑动门是啥?原理超有趣
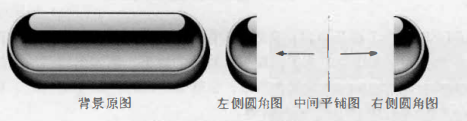
滑动门技术的灵感,其实和生活里的 “推拉门” 一样!它把一个完整的背景图,切成 左侧圆角、中间平铺、右侧圆角 三个小图。然后用 HTML 标签分别承载这三个小图,拼接在一起,就像推拉门 “展开” 适配空间,让背景完美贴合文字内容。不管导航文字是 “全国信息服务中心”,还是更长的文案,背景都不会变形,始终好看。

三、滑动门技术的 3 大优势,超实用!
(一)实用性:自动适配文字长度
导航文字有时长有时短(比如 “产品功能介绍” 和 “联系我们” ),滑动门能根据文字长度,自动调整背景宽度。营销活动页里,不管是 “限时秒杀”“新人专享福利” ,还是长文案导航,背景都能完美适配,用户看着舒服,浏览体验好,下单概率自然高。
(二)简洁性:用小图实现炫酷效果
不需要复杂的背景设计,把一个大图切成三张小图,就能做出 “五彩导航条” 效果。网页加载时,小图加载更快,用户不用长时间等待,营销页面的 “秒开” 体验,能大大提升转化率。企业官网用它做导航,既美观又不拖慢速度,给客户留下专业印象。
(三)通用性:不止导航,啥大背景都能用
除了导航栏,滑动门还能用到其他大背景场景!比如产品介绍页的标题栏、活动页的按钮组,只要需要背景适配内容长度,都能靠它实现。做网络营销策划时,灵活运用滑动门,能让整个页面的设计更统一、更吸睛。
四、滑动门实操:两步打造完美导航
(一)第一步:准备图片,切分 “三部分”
找设计师(或自己用 PS ),把导航背景图切成 左圆角、中平铺、右圆角 三张图。注意:
- 不可平铺的部分(左右圆角)单独切,保证形状不变。
- 中间可平铺的部分,切最小的重复单元,这样能减小图片体积,加快加载。
比如一个导航背景,左圆角切 100px 宽,中间切 1px 宽的平铺条,右圆角切 100px 宽,就完成了图片准备。
(二)第二步:用 HTML + CSS 拼接 “滑动门”
用三个盒子(HTML 标签,比如 <span> )分别承载三张图,这样,不管文字多长,中间平铺图会自动延伸,左右圆角固定形状,导航背景完美适配,那样会更美观!
五、滑动门在营销场景的 “神应用”
(一)活动页导航:吸引用户探索
做限时促销活动页,用滑动门做导航,背景用鲜艳的活动色(比如红色、黄色 ),不管导航是 “活动规则”“奖品展示”“立即参与” ,背景都整齐好看。用户被视觉吸引,会更愿意深入浏览活动,参与互动、下单。
(二)产品详情页:提升专业感
企业官网的产品详情页,用滑动门做 “产品参数”“用户评价”“购买咨询” 导航,背景用品牌色,让页面风格统一。客户浏览时,感受到品牌的专业细致,对产品更信任,下单转化更容易。
(三)多语言导航:适配不同文字长度
做外贸网站、多语言页面,不同语言的导航文字长度差异大(比如英文 “Services” 和中文 “服务” )。滑动门能完美适配,不管哪种语言,导航背景都不变形,给国际客户、多语言用户好体验,拓展海外业务、提升订单。
六、避坑指南:这些细节要注意
(一)图片切分要精准
左右圆角图的尺寸、位置要和中间平铺图匹配,否则拼接会 “错位”。切图时,用 PS 的 “切片工具” 精准切割,保证三张图能完美拼接。
(二)处理好 “重叠部分”
为了让三张图拼接自然,要用 margin 调整重叠,比如 -5px ,让左右圆角和中间平铺图无缝衔接。多测试不同浏览器,保证显示一致。
(三)适配响应式设计
在手机、平板上,导航栏宽度会变化。给滑动门的 CSS 加 max-width min-width ,或者结合媒体查询,让不同设备上背景都适配,保证移动用户体验。
七、总结:滑动门,让导航 “灵活又好看”
CSS 滑动门技术,解决了导航栏背景变形的大问题,靠 “切图 + 拼接” 的思路,让背景适配各种文字长度。不管是做营销活动页吸引用户,还是企业官网提升专业感,掌握滑动门,网页颜值和实用性都能 “更上一层楼” 。下次做网站,遇到导航背景难题,记得用这招 “魔法”!
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

