
先把网页设计搞成 “用户磁铁” ,让访客进来就像被 “吸住” ,一路顺畅下单,这才是营销人该懂的 “转化密码” !网页设计不是 “设计师的自嗨”,而是流量变订单的 “转化武器”。想让网站真正发挥作用,得懂设计流程和布局逻辑 —— 这篇把 “专业知识” 变成 “业务工具”,教你用流程和布局撬动转化!
一、网页设计流程:像 “造房子” 一样做网站
设计网页不是 “想到哪做到哪”,而是有清晰步骤的 “工程”。按流程走,才能让网站结构合理、用户体验好,最终带动订单增长。
确定网站主题:先想清楚 “你要干啥”
- 核心逻辑:网站主题是 “灵魂”,决定了内容方向和用户是谁。比如卖母婴产品,主题就得围绕 “安全、育儿知识、产品推荐”。
- 实操步骤:
- 调查:搞清楚 “同行网站啥样、目标用户需要啥、自家产品 / 服务优势”。比如做健身网站,得研究 “用户是想减肥还是增肌、同行怎么吸引用户”。
- 分析:根据调查结果,找出 “差异化定位”。比如同行都讲 “健身方法”,你可以主打 “职场人高效健身计划”,主题更聚焦、更有竞争力。
- 原则:主题别 “大而空”(比如 “做最好的网站” 不如 “帮职场人 30 天瘦 10 斤” ),还要体现企业特色(比如科技公司主题突出 “创新、专业” )。
网站整体规划:用 “思维导图” 理清结构
-
核心逻辑:规划好网站结构,用户才能 “顺畅找到想要的内容”,否则页面混乱,用户直接跑掉。
-
实操步骤:
- 用思维导图(比如 XMind )列出所有页面(首页、产品页、案例页、联系我们… ),让网站结构 “一目了然”。
- 规划好 “功能、结构、版面”:比如电商网站,得有 “商品分类、购物车、订单查询”;企业官网得有 “关于我们、服务案例、联系方式”。
-
价值:提前规划,避免 “页面重复、功能缺失”,让用户浏览顺畅,订单转化才会高。
收集素材:让内容 “有血有肉”
-
核心逻辑:好素材让网站 “内容丰富、有说服力”,用户看了才会信任你、下单。
-
素材分类:
- 文本素材:从书、网络找资料,整理成 “专业、易懂” 的文案(比如产品介绍、育儿知识 )。注意 “去伪存真、避免侵权”,别直接抄别人的!
- 图片素材:找和主题匹配的高清图(比如健身网站放 “运动场景、身材对比图” ),也可以自己拍(更真实、有特色 )。同样要注意 “版权”,别用侵权图吃官司!
-
收纳技巧:建文件夹分类存素材(比如 “text” 放文案,“images” 放图片 ),用的时候好找,效率翻倍。
设计网页效果图:给用户 “好体验” 的关键
-
核心逻辑:效果图决定了用户 “看到的样子”,直接影响他们是否愿意停留、下单。
-
实操要点:
- 适配分辨率:不同设备(手机、电脑 )分辨率不同,设计时得适配主流分辨率(比如 1920×1080px ),否则页面显示不全,用户直接走。
- 考虑页面尺寸和版心:页面宽度一般设 1200-1920px,版心(主要内容区域 )设 1000-1200px,这样内容不会 “太挤或太松”,用户看着舒服。
- 特殊元素设计:动画、视频、特殊字体,要提前规划好,让页面 “生动但不杂乱”。比如促销活动页加个 “倒计时动画”,刺激用户下单。
二、网页布局设计:让用户 “秒懂你的意图”
布局是 “内容的排列方式”,直接影响用户 “浏览体验” 和 “转化效果”。选对布局,用户会不自觉地 “跟着你的引导走”,订单自然多。
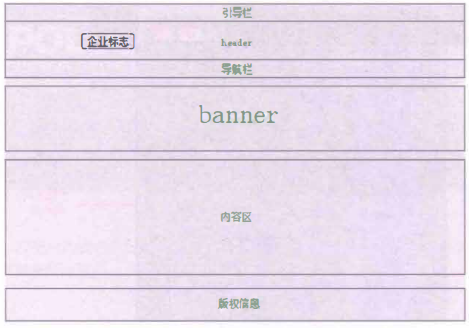
网页布局基础:先懂 “基本结构”,不管什么网站,基本结构都包含这些模块:
- 引导栏:放客服电话、帮助中心,方便用户找你。
- header:放 logo、导航,让用户知道 “你是谁、能去哪”。
- 导航栏:像 “网站地图”,引导用户找到想要的内容(比如 “产品、案例、关于我们” )。
- banner:最显眼的位置,放 “核心卖点、促销活动”,抓用户注意力。
- 内容区:放详细内容(产品介绍、案例、知识 ),让用户了解你。
- 版权信息:放公司信息、备案号,显正规。
- 常见布局类型:选适合业务的 “转化型布局”
不同布局适合不同业务,选对了才能 “事半功倍”:
(1)单列布局:简洁清晰,适合 “内容型网站”
- 特点:内容从上到下排列,像 “长文章”,用户浏览顺畅。
- 适合:博客、知识分享类网站(比如 “职场干货” 博客,用户想沉浸式读内容 )。

(2)两列布局:内容丰富,适合 “电商、企业官网”
- 特点:把内容分成左右两部分,能同时展示 “不同信息”(比如左边产品介绍,右边案例 )。
- 适合:电商(左边产品图,右边参数、评价 )、企业官网(左边服务介绍,右边客户案例 )。
- 案例:图 2-30 的布局,适合放 “母婴产品 + 育儿知识”,用户一边看产品,一边学知识,下单概率高。
(3)三列布局:信息量大,适合 “购物类网站”
- 特点:内容分左、中、右三部分,能放更多信息(比如左边分类,中间产品,右边推荐 )。
- 适合:大型电商、购物平台(比如 “家电网站”,左边分类导航,中间产品展示,右边用户评价 )。
- 注意:别放太满,否则页面拥挤,用户烦躁。

(4)通栏布局:大气美观,适合 “品牌展示型网站”
- 特点:引导栏、header、导航栏等贯通整个页面,显 “大气、统一”。
- 适合:高端品牌、创意网站(比如 “设计公司官网”,用通栏布局显专业、有格调)。
布局原则:让页面 “好看又好懂”
不管选哪种布局,都得遵循这三个原则,否则用户体验差,转化低:
三、行动清单:让 “设计流程 + 布局” 落地
- 规划阶段:用思维导图梳理网站结构,明确 “每个页面放什么、怎么引导用户下单”。
- 素材准备:收集 “专业、有特色” 的文案和图片,分类存好,避免侵权。
- 设计环节:根据业务选布局(比如电商用两列,博客用单列 ),遵循 “整体性、对比性、均衡性” 原则,突出 “核心转化点”(比如促销按钮、免费咨询入口 )。
- 验证优化:用不同设备看页面,确保显示正常;找目标用户测试,看他们是否 “看得懂、愿意下单”,再调整优化。
网页设计流程和布局,是 “技术 + 用户心理” 的结合 —— 按流程走,选对布局,你的网站就能 “自然引导用户下单”。不管是网络营销、市场运营,还是企业老板,掌握这些逻辑,网站就能真正成为 “业务增长引擎”,让流量变成实实在在的订单!
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

