
想想看,用户想了解你的品牌,最先做的是不是 “搜一搜” ?这时候,网站就是你递给用户的 “第一份见面礼” 。网站建设里,Dreamweaver 模板堪称效率 “核武器” 。今天用超易懂的图文拆解,带大家把模板知识嚼碎吃透,让建站效率、网站质量直接起飞 。
一、模板,网站高效搭建的底层逻辑
做网站时,导航栏、logo、底部版权信息这些模块,每个页面都重新设计排版?费时费力还容易乱!模板就是为解决 “重复劳动” 而生的神器 ,核心价值体现在这三点:
- 风格统一化:用模板搭建的页面,重复模块(如导航、页脚)完全一致。想象一下,用户逛你的网站,从首页到产品页,风格丝滑衔接,信任感和专业感直接拉满 。
- 维护简单化:后期想改导航栏文字、换个 logo?不用挨个页面改!改一次模板,所有用了该模板的页面自动同步更新。比如促销活动换 banner,改模板里的 banner 区,全网站相关页面 “一键焕新” 。
- 效率最大化:把重复框架工作交给模板,咱能把精力聚焦在内容创作(如产品文案、营销活动页)和推广运营上。原本一周才能搭完的站,用模板可能 3 天就搞定,多出的时间搞流量转化不香吗 。
二、模板基础认知:特殊的 “网页框架库”
在 Dreamweaver 里,模板是一种特殊文档,扩展名是.dwt 。可以把它理解成 “网页框架半成品”—— 提前把网站重复出现的结构(如头部导航、底部版权区)固定好,后续建页面时,直接套这个框架填内容就行 。
举个例子:做电商网站,每个产品详情页都需要 “商品图展示区 + 参数区 + 购买按钮区” 。把这三块做成模板里的固定结构,新建详情页时,直接基于模板生成,不用每次重新排版,效率翻倍 。
三、模板创建:两种路径,按需选择
(一)直接创建模板:从 0 到 1 搭框架
- 启动 “资源” 面板:打开 Dreamweaver 软件,找到 “常用面板”→ 点击 “资源” 选项 → 切换到 “模板” 图标 。这一步,相当于打开 “模板仓库” 的大门,准备新建专属框架 。
- 新建空白模板:在 “模板” 面板的空白区域,右键点击 → 选择 “新建模板”。此时会出现一个默认名为 “Untitled” 的空模板,双击重命名(比如 “电商详情页模板”“企业新闻页模板” ),方便后续区分使用 。

- 编辑模板结构:双击新建的模板文件,进入编辑界面。这里会看到基础的网页代码结构(别慌,不用精通代码也能改 ),可以通过 Dreamweaver 的可视化操作,拖拽 “导航栏、文本框、图片区” 等模块,搭建模板的固定框架 。
(二)从现有文档创建模板:复用已有页面
- 准备基础文档:先新建 / 打开一个已经做好的网页文档(比如企业官网的 “关于我们” 页面,结构清晰适合复用 ),把页面内容、布局调整到满意的状态 。
- 另存为模板流程:点击菜单栏 “文件”→ 选择 “另存为模板”,弹出对话框:
- 选保存位置:默认存到站点里的 “Templates” 文件夹(如果站点里没有这个文件夹,软件会自动创建 ),确保模板归类清晰 。
- 命名模板:在 “另存为” 输入框给模板起个好记的名字(比如 “关于我们模板 - 通用版” ),方便后续找得到 。
- 确认保存:点击 “保存”,软件会弹出提示框 “要更新链接吗?”,一般选 “是”(确保模板里的链接、资源路径正确 ),这样普通网页就变身成可复用的模板啦 。
四、模板编辑:“可编辑区域” 是关键
模板建好后,默认整个页面是 “固定不可改” 的。但咱们做不同页面时,需要填不同内容(如产品介绍、新闻正文 ),这就得设置 “可编辑区域”—— 只有这里能改内容,其他区域锁定,保证风格统一 。
(一)创建可编辑区域
- 选中目标区域:在模板编辑界面,用鼠标选中需要 “后期填内容” 的代码或可视化模块(比如产品详情页的 “商品描述区” )。
- 插入可编辑标记:点击菜单栏 “插入”→ 选择 “模板对象”→ 点击 “可编辑区域”;或者直接按快捷键【Ctrl + Alt + V】,弹出对话框 。
- 命名可编辑区:在对话框里,给这个可编辑区域起个名字(比如 “商品描述区”“新闻正文区” ),方便后期识别,点击 “确定” 。
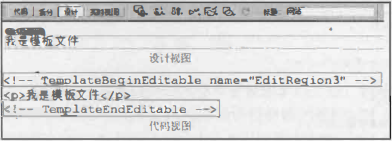
此时,在 “设计视图” 里,可编辑区域会显示为带 “名称选项卡” 的方形线框;切换到 “代码视图”,能看到红框标注的代码段,这就是可编辑区域的 “身份标识” 。

(二)删除可编辑区域
如果后期想让某个区域重新 “固定不可改”,两种方法任选:
- 可视化删除:在 “设计视图” 里,选中要删除的可编辑区域 → 点击菜单栏 “模板”→ 选择 “删除模板标记”,该区域就变回固定区 。
- 代码级删除:切换到 “代码视图”,找到可编辑区域对应的代码段,直接删除这部分代码,区域就不再可编辑 。
五、模板管理:让模板 “为我所用”
(一)引入模板:给页面套框架
模板做好了,怎么用到实际页面?超简单:
- 打开需要建站的空白文档(或已有基础内容的文档 )。
- 找到 “资源面板”→ 切换到 “模板” 分类 → 找到要使用的模板,点击 “预览图”,直接拖拽到文档内部 。
此时,页面会自动套用模板的框架,灰色代码区域是 “固定不可改” 的(只能在模板里调整 ),蓝色代码区域是 “可编辑区”(可以填不同页面的内容,如产品介绍、新闻文字 )。
(二)更新模板:一处改,处处改
用模板建的页面,后期想调整模板结构(比如改导航栏样式 ),不用挨个改页面!按这步来:
- 修改模板文件:打开模板(.dwt 文件 ),调整内容(比如把导航栏从 “文字版” 改成 “图标 + 文字版” ),保存文件。
- 触发更新提示:保存后,软件会弹出 “更新模板文件” 对话框 → 点击 “更新”,会再弹出 “更新页面” 对话框。
- 选择更新范围:在 “更新页面” 对话框,勾选 “显示应用此模板的所有文件”,软件会列出所有用了该模板的页面,点击 “开始”,就能批量更新这些页面,实现 “一处改,全站点同步” 。
最后,打开任意一个更新后的页面,检查一下模板调整的效果(如导航栏是否变了样式 ),确保更新成功。
(三)从模板分离:解除绑定,自由发挥
如果某个页面想彻底脱离模板限制(比如要做非常个性化的活动页,不想被模板框架束缚 ),操作如下:
打开绑定了模板的页面 → 点击菜单栏 “修改”→ 选择 “模板”→ 点击 “从模板中分离” 。
分离后,页面会保留当前内容,但不再受模板限制 —— 所有区域都能自由编辑,想怎么改就怎么改 。
六、模板应用场景:让效率和效果双丰收
- 企业官网:用模板统一 “关于我们、产品介绍、联系我们” 等页面的头部、底部结构,保证品牌风格一致,后期改公司电话、地址,改一次模板全搞定 。
- 电商网站:把 “产品详情页、分类列表页” 做成模板,批量生成页面时,只需填商品图、参数、价格,大幅缩短建站时间,让新品快速上线 。
- 营销活动页:做节日促销、新品首发活动时,用模板固定 “活动标题、倒计时、购买按钮” 等模块,每次改活动文案、奖品图就行,快速迭代活动页 。
七、总结:模板是建站 “效率杠杆”
从创建(两种路径灵活选 )→ 编辑(可编辑区域精准控 )→ 管理(引入、更新、分离全流程 ),模板贯穿网站建设的 “框架复用、内容填充、后期维护” 全环节 。对网络营销人来说,用模板快速出页,能抓住热点及时上线营销内容;对企业老板来说,模板让建站更高效,省下的时间和人力成本,能投到流量推广、订单转化上 。
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

