
在网站建设的世界里,静态网站和动态网站是两种基础且关键的存在。无论你是想提升网站流量的网络营销人员,负责市场运营策划的伙伴,还是渴望提高订单的企业老板,懂它们,对打造高效能网站、抓住用户心智太重要啦!下面咱就图文结合,把这俩 “网站小伙伴” 讲透 。
一、静态网站:内容相对固定的 “展示窗口”
(一)啥是静态网站
静态网站,简单说,就是用 HTML、CSS、JavaScript 这些 “静态化” 网页代码搭起来的网站。所有内容都 “藏” 在网页文件里。别以为 “静态” 就是呆板哦,它也能搞出视觉动态效果,像 GIF 动画、Flash 动画,用 HTML 就能实现,让页面活起来 。
就像某家居展示静态网站,不管啥时候、谁来看,显示的内容都一样。要是想改内容,就得改网页源代码,再重新传到服务器上,更新起来有点麻烦,所以适合更新少的展示类网站,比如企业品牌宣传页、产品固定展示页,放那儿长期给人看基本不变的内容 。
(二)静态网页工作流程(5 步走 )
- 写文件 + 发布:先编一个静态文件(比如做个介绍公司文化的页面),然后放到 Web 服务器上,就像把做好的 “展品” 放到网上 “展厅” 。
- 输网址访问:用户在浏览器地址栏输入这个静态网页的 URL(比如你想访问公司文化页,输入
www.xxx.com/culture.html)。 - 发请求:浏览器就会给 Web 服务器发请求,说 “我要看看那个公司文化页” 。
- 传文件:Web 服务器找到对应的静态文件,把它传到用户浏览器,好比 “展厅” 把 “展品” 送出来 。
- 显示内容:浏览器收到 HTML 页面,翻译后就把公司文化内容展示给用户啦,你就能看到文字、图片啥的。

二、动态网站:会 “智能变化” 的互动平台
(一)动态网站定义
动态网站可不是光有动画功能哦!重点是网站内容能根据不同情况动态变。里面有特殊功能的程序代码,能让浏览器和服务器 “聊天”,服务器根据用户请求,自动生成静态网页内容给用户。比如电商网站,不同用户登录,看到的订单信息、推荐商品不一样;论坛里,不同时间、不同人看到的帖子、留言不同,这就是动态网站的本事 。
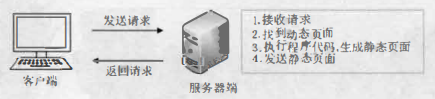
(二)动态网页工作流程(5 步让你明白互动逻辑 )
- 写文件 + 放代码 + 发布:编动态网页文件,里面得有程序代码(像 PHP、ASP 这些语言写的),比如做个电商商品详情页,代码能实现 “根据用户浏览记录推荐相关商品” ,然后把文件放 Web 服务器上 。
- 输网址访问:用户在浏览器地址栏输入动态网页 URL(比如
www.xxx.com/goods.php?id=123,访问某商品详情 )。 - 发请求:浏览器给 Web 服务器发请求,说 “我要看这个商品详情,还要看给我推荐的东西” 。
- 执行代码 + 传页面:Web 服务器找到动态网页,执行里面的程序代码(比如算出该给这个用户推荐啥商品),生成 HTML 页面,传给用户浏览器 。
- 显示内容:浏览器收到 HTML,翻译后展示,用户就看到带个性化推荐的商品详情啦 。

(三)动态网站的技术与应用
动态网站扩展名常由编程语决定,像 ASP(.asp)、JSP(.jsp)、PHP(.php)等,现在 PHP 挺流行,很多网站用它开发。
实际应用里,网上留言板、论坛、贴吧这些,能根据不同时间、不同浏览者显示不同信息,全靠动态网站技术。对企业来说,会员系统、订单系统、实时信息展示(像新闻网站实时更新新闻),都得靠动态网站实现,帮企业和用户互动,留住用户、促成订单 。
三、静态与动态网站,咋选?
(一)看业务需求
要是你是企业老板,想做个品牌展示站,产品内容长期不变,选静态网站,简单好维护,加载还快,用户打开不费劲。但要是想做电商平台、社交论坛,得和用户频繁互动,根据用户行为变内容,那动态网站是必须的,能给用户个性化体验,提高购买欲、活跃度 。
(二)给营销、运营的建议
网络营销和运营策划的伙伴注意啦!静态网站适合做 SEO 基础优化,内容固定,关键词好布局,但更新少,得定期换内容保持活力。动态网站因为内容动态生成,能搞个性化推荐、用户互动活动(像论坛打卡、电商优惠券发放),吸引用户常来,提高网站流量和订单。但动态网站技术复杂点,得做好服务器配置、代码优化,不然加载慢影响用户体验,反倒坏事 。
静态网站像沉稳的 “展示者”,把固定内容清晰呈现;动态网站像聪明的 “互动家”,根据用户需求灵活应变。懂它们的区别和工作逻辑,不管是做营销推广,还是运营策划,或者企业老板规划网站,都能选对方向。把静态的 “稳” 和动态的 “活” 用好用对,网站就能变成流量入口、订单引擎,帮咱在网络世界里抓住用户、赢取市场!
参考文献来源:
《网页制作与网站建设实战教程》黑马程序员编著,中国铁道出版社,2018 年。
声明:本文内容版权由GlobalWise所有,未经授权不得转载。已获授权的应在授权范围内使用,并注明来源,违反上述声明者,GlobalWise将追究其相关法律责任。如您发现相关信息有任何版权侵扰或者信息错误,请及时联系我们进行删改处理。本站文章中的信息仅供一般参考之用,不可直接作为决策内容,GlobalWise不对任何主体因使用本文内容而导致的任何损失承担责任。

